Tutoriels
Apprendre les bases sur gimp, inkscape, blender, et html/css
Les bases Blender
IUT MMI - Modélisation 3D
IUT MMI - Animation 3D
IUT MMI html/css
Open Shading Language (OSL)

Contrôle d'un cercle shader (OSL)
Avec l'aide de Pierre Alexandre PIARULLI, nous avons créé ce petit script osl pour contrôler un point.
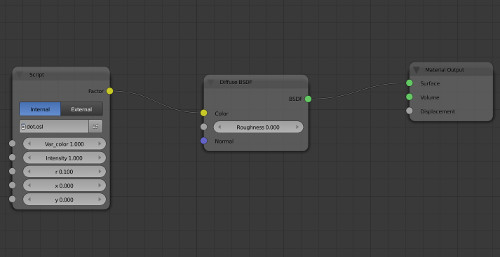
Voici le script
shader disk(
output color Factor = 0.5,
float Var_color = 1.0,
float Intensity = 1.0,
float r = 0.1,
float x = 0.0,
float y = 0.0)
{
//float x_weigth = 0.1;
//float y_weigth = 0.1;
//if(p[0] > x && p[0] < x + x_weigth && p[1] > y && p[1] < y + y_weigth) f = 1.0;
float f = 0.0;
if(((P[0] -x) * (P[0] -x) + (P[1] - y) * (P[1] - y)) - (r * r) < 0) f = 1.0;
float t = Intensity/f;
Factor = color("hsv", Var_color/10, 1, t);
}
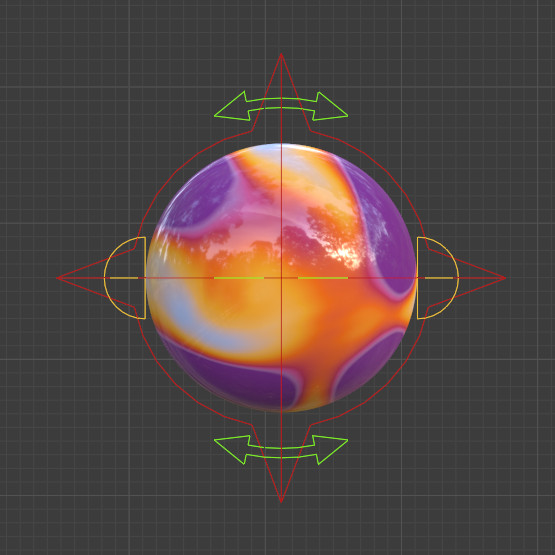
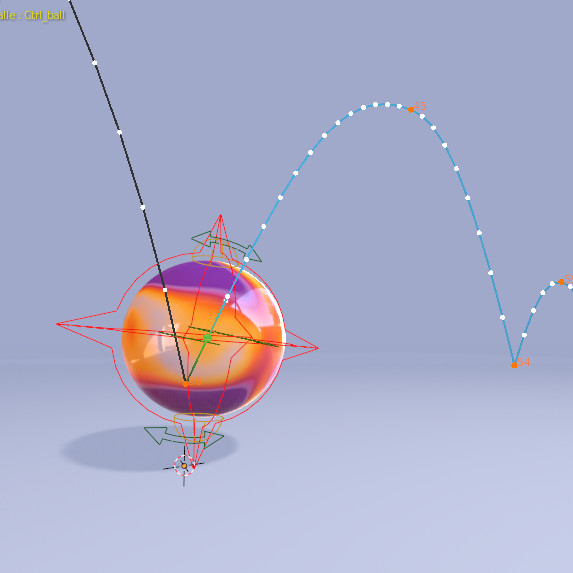
Voici le résultat
Sinusoide shader (OSL)
Après un gros travail pour apprendre l'osl, je suis arrivé grâce à Pierre Alexandre PIARULLI à créer cette sinusoide entièrement paramétrable en script node .osl
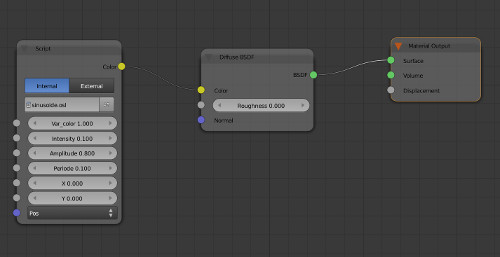
Voici le script
#include "stdosl.h"
shader pattern(
output color Color = color(0.8),
float Var_color = 1.0,
float Intensity = 0.1,
float Amplitude = 0.8,
float Periode = 0.1,
float X = 0.0,
float Y = 0.0,
point Pos = P)
{
float A = Amplitude;
float T = Periode;
float t = abs(( A * sin ( (1 /(T/2*M_PI)) * (Pos[0] + X) ) + Y) + Pos[1]);
float f = Intensity/t;
Color = color("hsv", Var_color/10, 1, f);
}